Detailed military simulations and wargames are made up of layers1)Here is the obligatory link to Shrek and the layers, onions and parfait bit. by necessity. Layers keep simulation designers and users from being overwhelmed by oceans of data. In General Staff every scenario (battle) is made up of these layers (some are optional):
The Background Image. Ironically named because even though it’s underneath all the other layers it’s makes up most of what the user sees of the battlefield. However, the background image contains no data that is actually used by the computer; it is completely ‘eye candy’ for the user. That said, us humans get most of our data from looking at this map (we can make sense of the hills, roads, forests, rivers, etc.). But that’s not how computer vision works (see below).
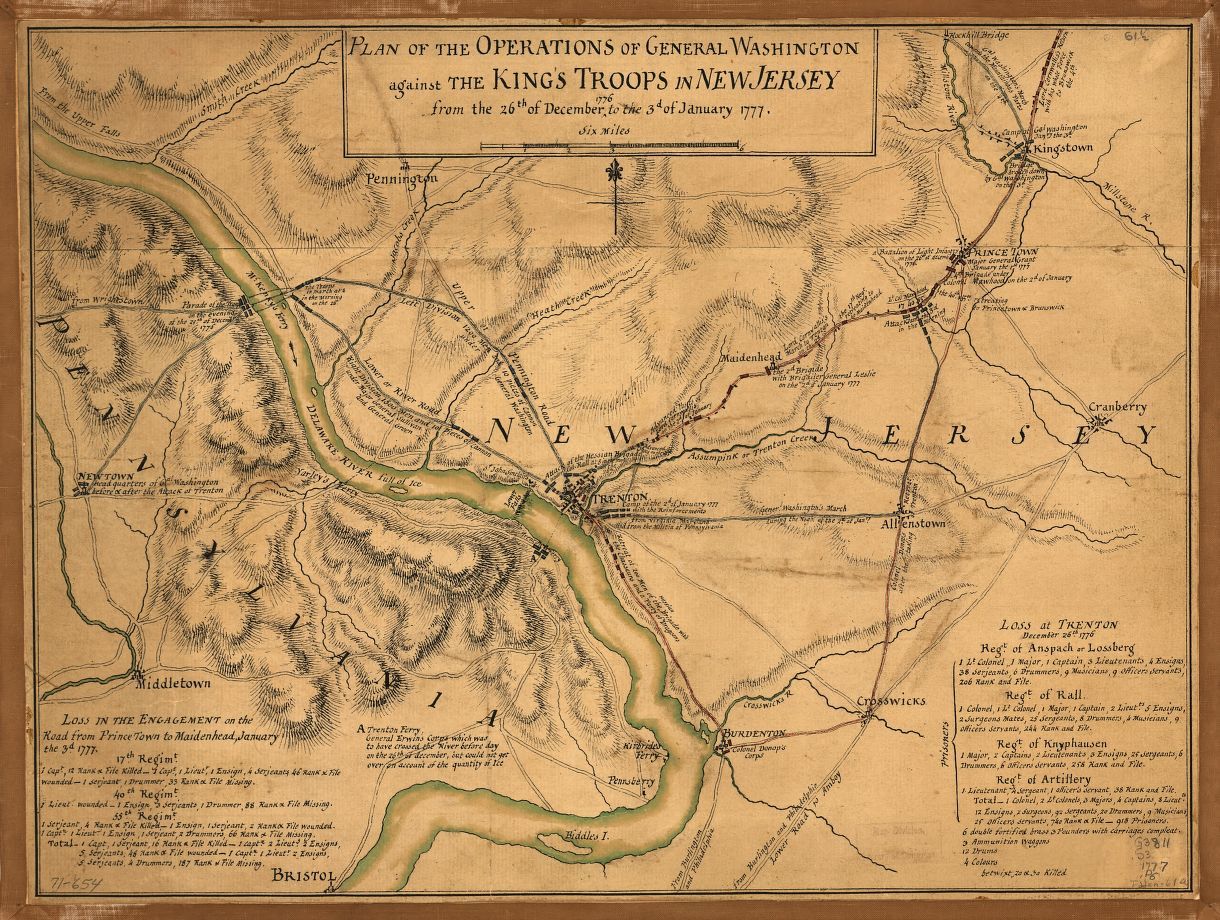
This map came from the Library of Congress (here). The Library of Congress is a great place to get royalty-free battlefield maps from American history. Personally, it’s exactly these old maps that inspired me to create General Staff. There is, however, one problem: these old maps are just not ‘GPS accurate’. That is to say, even though the General Staff Map Editor allows the user to directly import Google Maps elevation data, it won’t align properly with maps made over a hundred years ago without GPS data. That means the scenario designer will have to enter the elevation data by hand and not import it from satellite data.
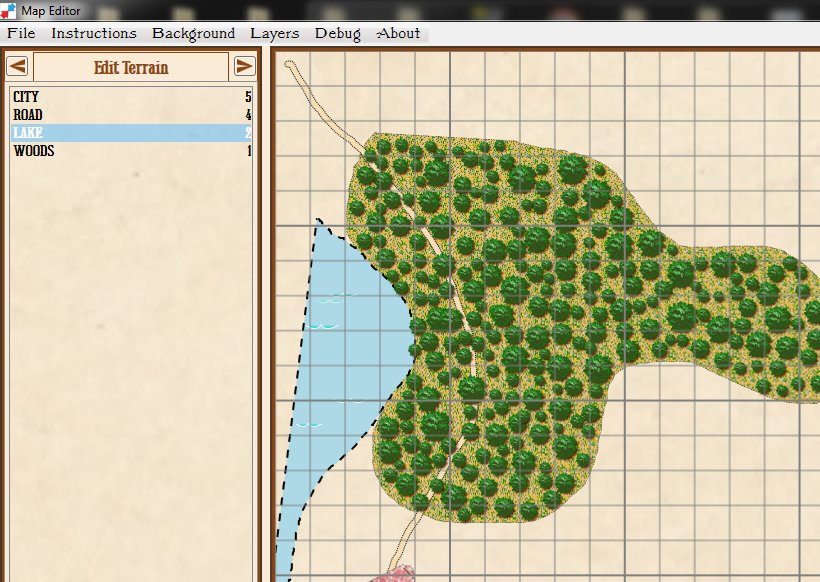
The Terrain Layer. This layer is a visual display of what the computer ‘sees’ of the terrain: forests, water, fences, hedges, walls, swamp, mud, field, city, road, river, fortification, buildings (seven kinds), fords, and bridges.
The Terrain Drawing tab (right). This is one of the tabs in the General Staff Map Editor (click here to go to the online Wiki for more detailed information). Click on the desired terrain type and then draw with either the mouse or a digitizing tablet and pen. I have absolutely no drawing abilities, but I’ve watched actual artists create a map using a digitizing tablet and pen in about 30 minutes. If you’re drawing a river, the harder you press with the digital pen the wider the river gets.
There are three ways you can input water and roads in the Map Editor: mouse, digitizing tablet and XAML code. For me, because I have very limited drawing abilities, I find using XAML code the easiest (below):
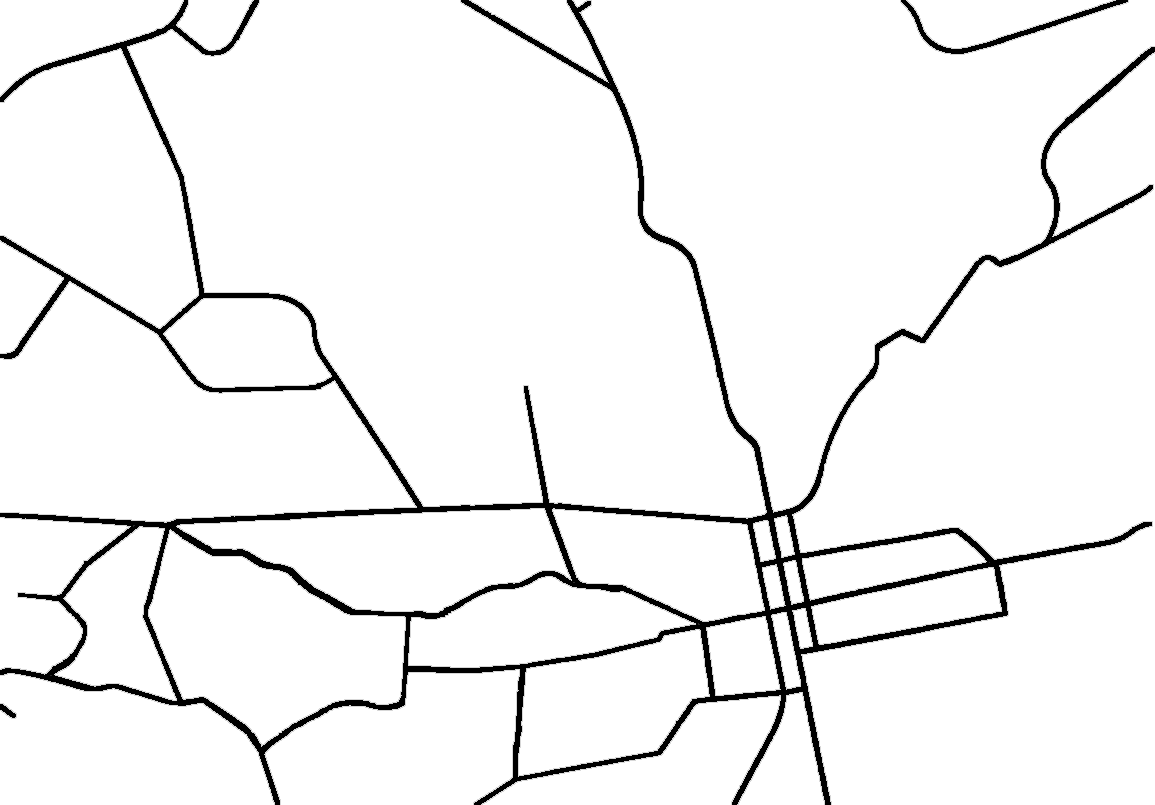
The Road Net Layer (optional). This image (below) was created in a paint program (PhotoShop, though any paint program that you’re comfortable with will work just fine). It was then imported into Inkscape (free download here) and exported as XAML.
The Water Layer (optional). Like the Road Net image (above) this was created in a paint program (PhotoShop). It was then imported into Inkscape (free download here) and exported as XAML.
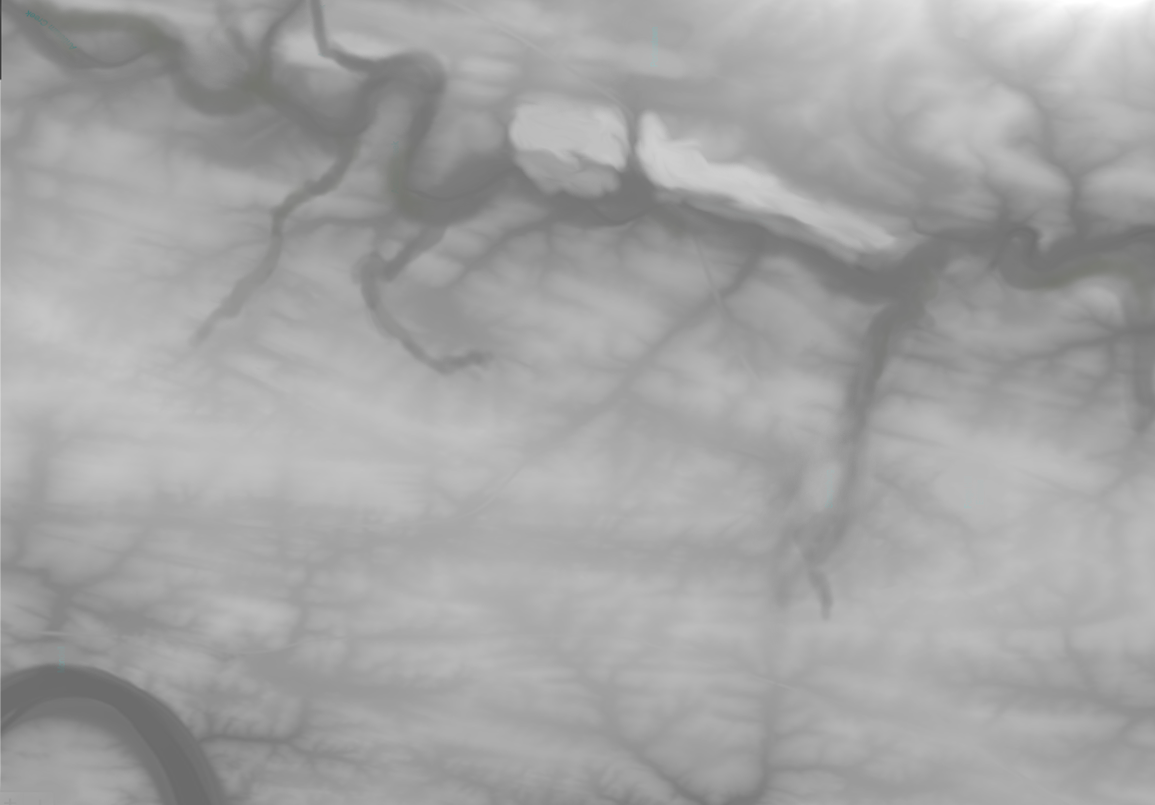
The Elevation Layer. There are four ways to input elevation in the General Staff Map Editor: you can draw with the mouse, use a digitizing tablet and pen, input elevation data directly using Google Earth and directly importing a BMP image.
The Slope Layer. This layer shows the extrapolation of slopes from the elevation layer (above). Combined with the Background, and Elevation layer it can produce a dramatic 3D effect. See Trenton, below.
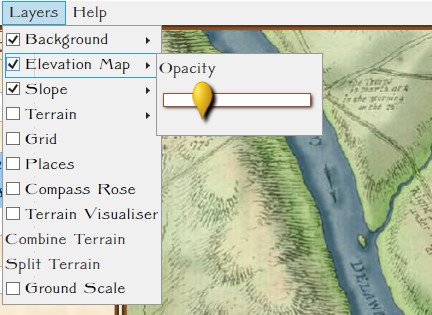
 Blending Multiple Layers. This is a blend of the Background, Elevation, Terrain and Slope layers. The user can set the blend values (see screen shot from the Map Editor, right).
Blending Multiple Layers. This is a blend of the Background, Elevation, Terrain and Slope layers. The user can set the blend values (see screen shot from the Map Editor, right).
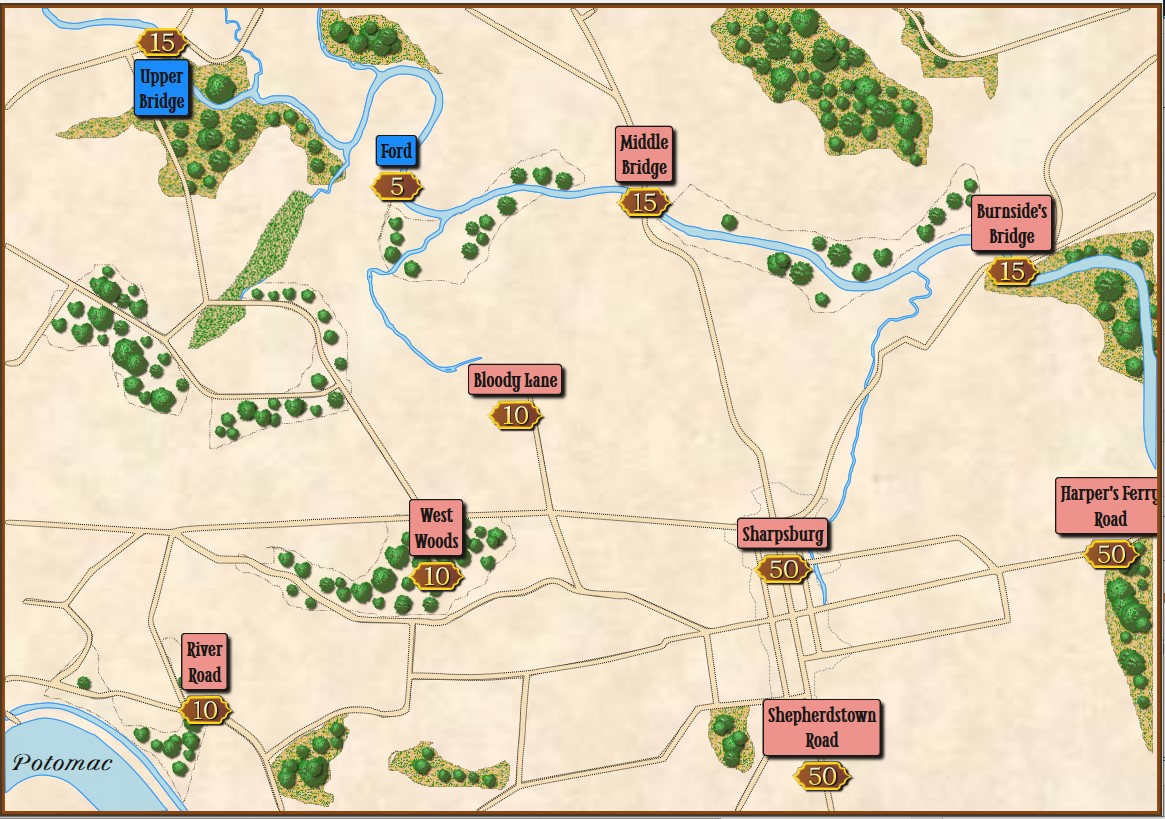
The Places and Victory Points Layer. This layer allows you to set certain locations as Victory Points or Placenames. A Placename is a descriptive text placed on the map that has no importance to the simulation; e.g. labeling the Potomac River (below).
The Units Layer. This is a visual representation of the current simulation state showing unit locations. This information may be filtered by Fog of War (FoW) and what units can observe other units (both friend and foe) using 3D LOS (see below):

The Units layer for Antietam. Note: reinforcements are displayed on this layer even though they won’t enter the scenario until later. This screen shot was taken from the Scenario Editor. Click to enlarge.
The Fog of War Layer. This layer is a visual representation of what can be observed from any point on the battlefield; in this case, the 3D LOS view from the Pry House (McClellan’s Headquarters at Antietam).
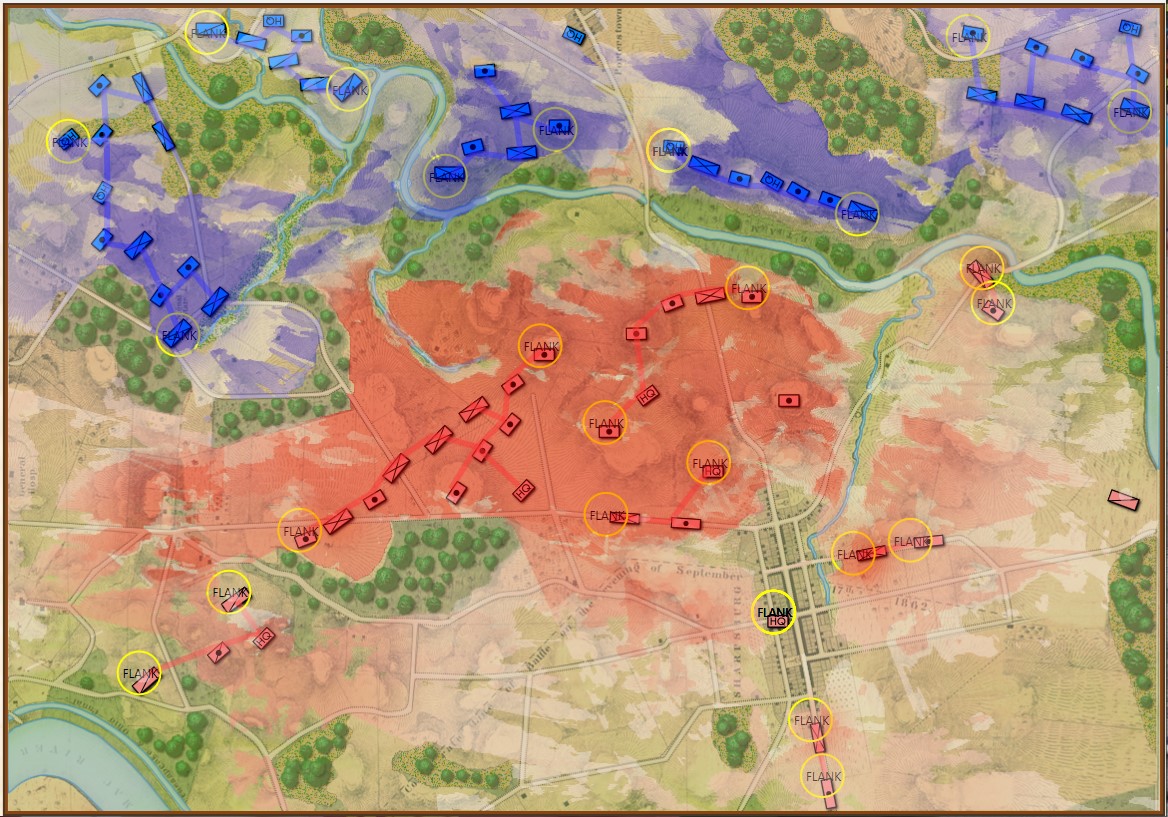
The AI Layer. This layer is a visual representation of the output of a number of AI algorithms including Range of Influence (ROI), battle groups, and flank units. This is how the AI ‘sees’ the battlefield.
Trenton. I recently began working on a Trenton scenario. One of the best places to begin a search for a contemporary map of an American battle is the US Library of Congress. That is where I found the extraordinary campaign map for Trenton published in 1777.
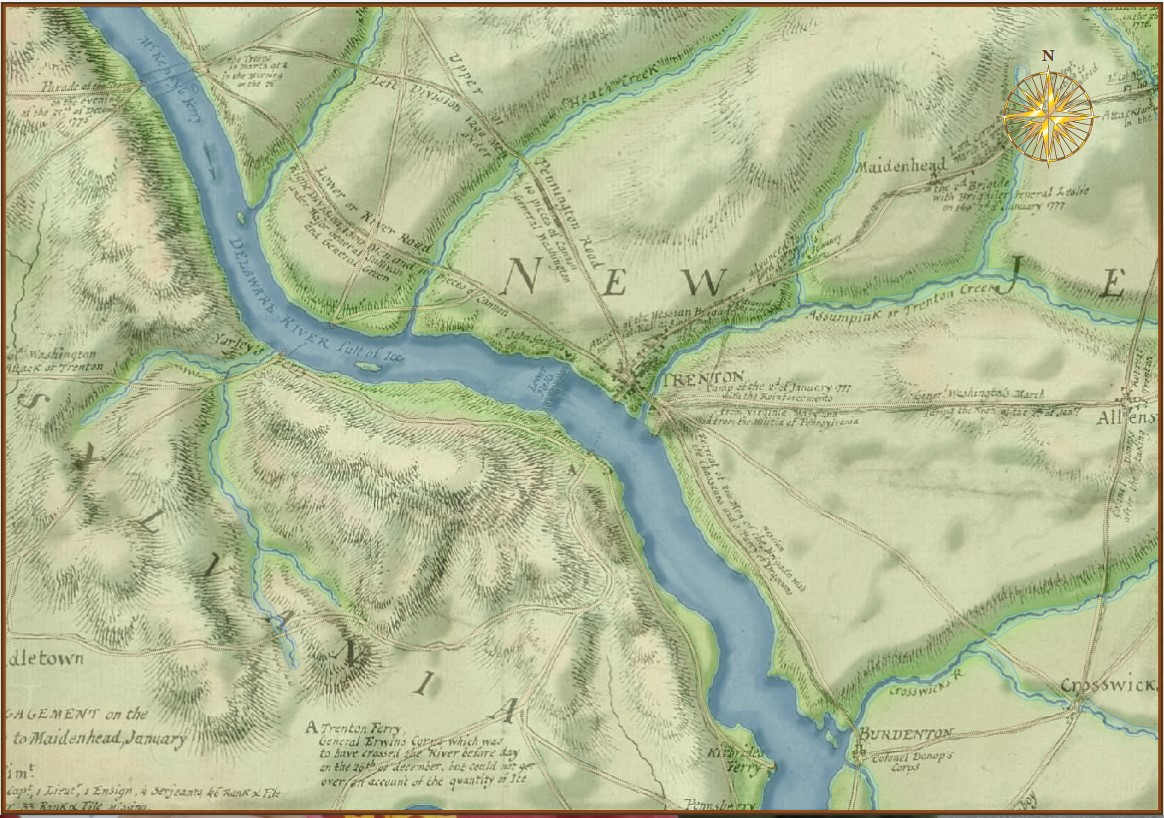
From the above original map, Ed Kuhrt created an elevation or height map (see above) in PhotoShop. From that Elevation Layer we extrapolated the slopes and displayed them using an algorithm created by Andy O’Neill. When blended together the result is striking:

Screen shot of the Trenton map in the General Staff Map Editor. Note how the blending of the slope layer with the elevation and original background create a 3D effect. Click to enlarge.
References
| ↑1 | Here is the obligatory link to Shrek and the layers, onions and parfait bit. |
|---|